Tin tức
Lỗi thường gặp và cách sửa khi sử dụng Flatsome Theme
Trong quá trình sử dụng theme flatsome, có thể đôi khi bạn sẽ gặp phải những lỗi không mong muốn, đừng quá lo lắng, bài viết dưới đây sẽ tổng hợp những lỗi thường gặp cũng như cách sửa khi sử dụng Flatsome Theme!
Flatsome Theme Là Gì?
Flatsome Theme là một trong những theme WordPress phổ biến và mạnh mẽ. Với giao diện đẹp, tùy chỉnh linh hoạt và khả năng tạo trang mạnh mẽ, nó là một lựa chọn ưu việt cho việc xây dựng trang web chuyên nghiệp cho doanh nghiệp mà không đòi hỏi quá nhiều kỹ năng lập trình.

Các lỗi thường gặp
Lỗi Flatsome Không Load Được UX Builder
- Nguyên Nhân: Nguyên nhân chính có thể là xung đột plugin hoặc phiên bản không tương thích của Flatsome Theme với plugin Flatsome Studio.
- Cách Sửa: Để sửa lỗi này, bạn có thể thử tạm thời tắt các plugin khác để kiểm tra xem có xung đột plugin không. Hoặc truy cập vào trang trắng đó rồi bấm phím F12 rồi kiểm tra phần tử( Inspect) và bấm Console xem báo đỏ, nếu báo lỗi plugin nào đó thì tắt plugin đó.
- Nếu vẫn gặp vấn đề, hãy kiểm tra xem phiên bản Flatsome Theme và plugin Flatsome Studio có phù hợp nhau hay không. Sau đó tăng cấu hình thông số PHP, cấu hình hosting.
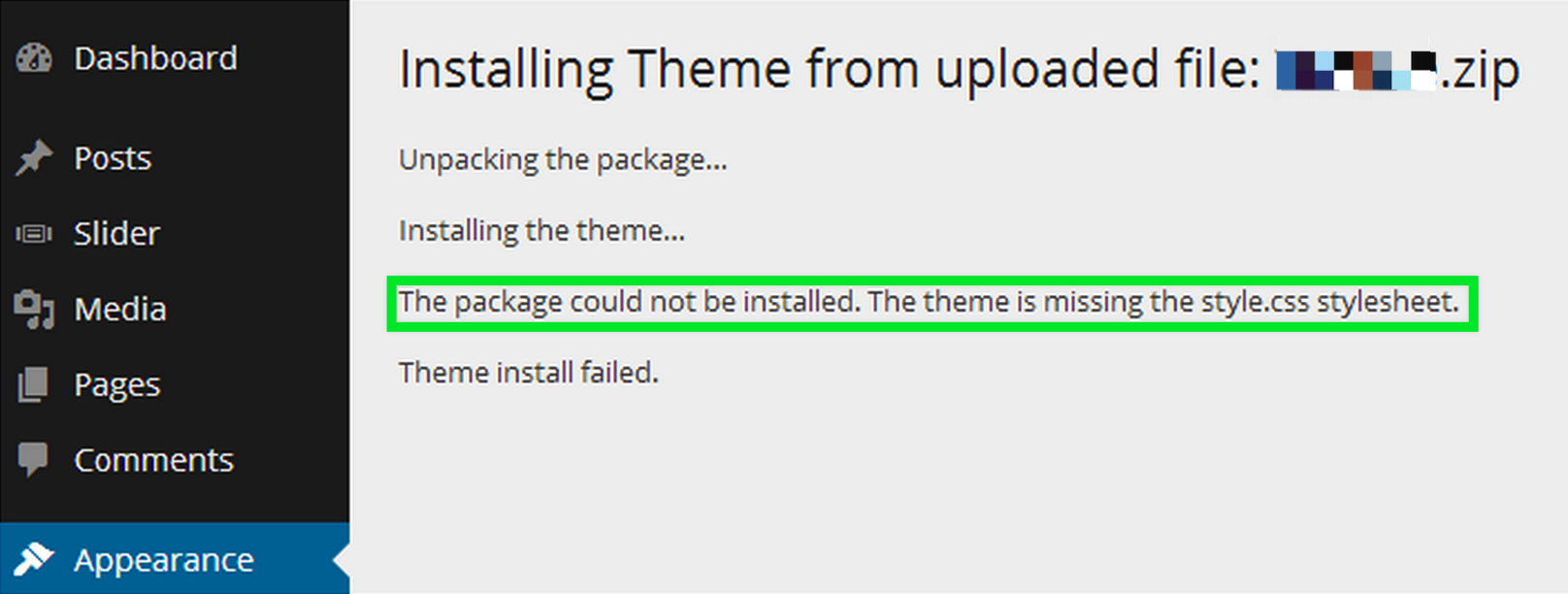
Lỗi: Thiếu Stylesheet style.css
- Nguyên Nhân: Lỗi này thường xảy ra khi bạn không tải đúng toàn bộ thư mục Flatsome Theme vào thư mục “wp-content/themes/”. Chẳng hạn up full cả file theme bên trong còn rất nhiều file zip nữa là flatsome.zip và flatsome-child.zi
- Cách Sửa: Để khắc phục, hãy giải nén ra để lấy file zip up lại

Lỗi: Không Lưu Được Cấu Hình Theme Flatsome
- Nguyên Nhân: Lỗi này có thể do xung đột plugin hoặc sử dụng Flatsome bản quá cũ
- Cách Sửa: Update Theme Flatsome lên phiên bản mới nhất
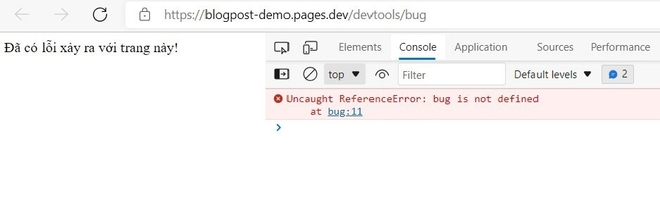
Lỗi: Chrome Developer Console Thông Báo Lỗi
- Nguyên Nhân: Thông báo lỗi trong Chrome Developer Console thường xuất hiện khi có vấn đề về mã lệnh JavaScript hoặc tải tài nguyên.
- Cách Sửa: Thực hiện theo các bước sau:
- Kiểm tra CSS bạn thêm trong flatsome builder hay viết vào functions.php
- Bật theo dõi log để phát hiện lỗi PHP.
- Vô hiệu hóa plugins trừ WooCommerce & kiểm tra lỗi một lần nữa.
- Nếu vẫn còn lỗi, hãy kích hoạt theme WordPress mặc định

Lỗi: Giao Diện Bị Vỡ Trong Flatsome
- Nguyên Nhân: Giao diện bị vỡ có thể do khi cài https chưa fix hết link, vẫn còn link http nên không load được style.css và link ảnh sẽ gặp lỗi
- Cách sửa: Cài plugin Really Simple SSL Pro hoặc bản miễn phí tại WordPress cũng được nhé. Sau khi cài xong hãy bấm Ahead để plugin tự fix link https.
Lỗi: “Are You Sure You Want to Do This? Please Try Again”
- Nguyên Nhân: Thông báo lỗi này thường xuất hiện khi có vấn đề về dung lượng tải lên trên máy chủ hoặc cấu hình máy chủ.
- Cách Sửa: Hãy tăng dung lượng tải lên trong file php.ini hoặc liên hệ với nhà cung cấp dịch vụ hosting để giải quyết vấn đề.

Flatsome Theme mang lại nhiều tiềm năng cho việc xây dựng trang web đẹp và chuyên nghiệp. Tuy nhiên, việc khắc phục các lỗi thường gặp khi sử dụng theme là quan trọng để đảm bảo trải nghiệm người dùng suôn sẻ và hiệu quả. Bằng cách hiểu rõ các lỗi, nguyên nhân và cách sửa, bạn có thể tận dụng tối đa tiềm năng của Flatsome Theme mà không gặp rắc rối.
Nếu như các lỗi vượt khỏi khả năng xử lý của bạn, bạn có thể liên hệ Theme Giá Tốt để nhận hỗ trợ chuyên nghiệp!


